
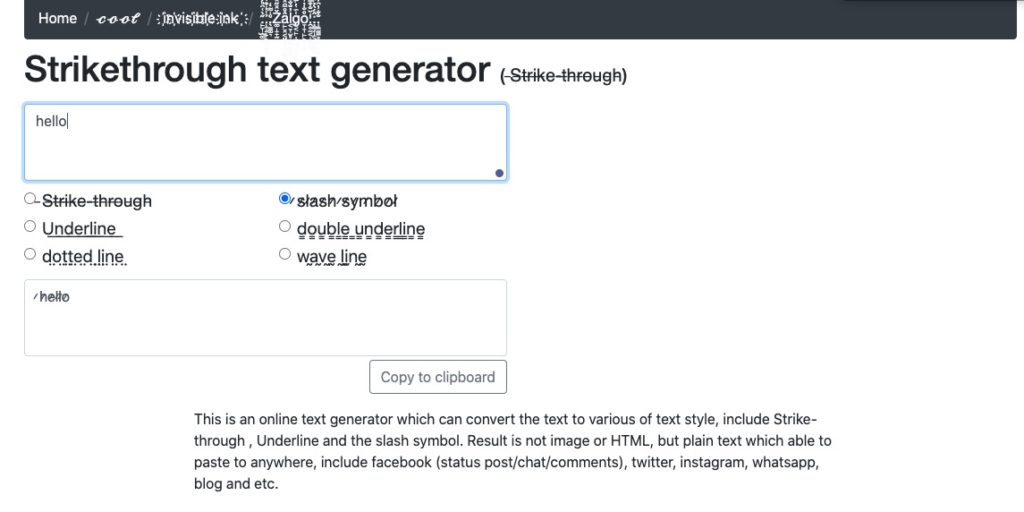
FOSS World News 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
Strikethrough/line through can only be done in one way: STYLE="text-decoration: line-through". The style has to be used on a tag for text sections, e.g.
,

FossLife 7 Best Strikethrough Text Generator Tools Online Cross Out Text Like A Pro
Alternatives to HTML Strikethrough Text. There are two alternatives you may use instead of the strikethrough tags. Both of them look the same in the output, but convey different semantic meaning: To show that a certain part of text is deleted, use . In other cases, use .

How To Strikethrough Text in Google Docs (Two Ways)
text-decoration-color. Sets the color of the line added by text-decoration-line. These properties can change the line, style, and color that is placed on the text, such as an underline in blue. How do you use the strikethrough HTML tag? The HTML strikethrough tag is used to denote text that has been struck through. It looks like this:

How to Do Strikethrough Text With HTML HTML, CSS & More YouTube
It is possible to create strikethrough and line-through text using HTML and CSS. There are several ways to accomplish this. Let's go over them one by one. Using strike tag in HTML A strike tag was available in prior versions of HTML.

ClickFunnels How to Add Strikethrough Text (Using HTML) YouTube
The HTML element renders text with a strikethrough, or a line through it. Use the element to represent things that are no longer relevant or no longer accurate. However, is not appropriate when indicating document edits; for that, use the and elements, as appropriate. Try it Attributes

Mark Strikethrough text in HTML HTML5 Tutorial YouTube
The strikethrough text can be produced using the This text is tag. html cutby a line !

CSS textdecoration Property How to Strikethrough Text in CSS HTML strike tag CSS Tutorial
Definition and Usage. The text-decoration property specifies the decoration added to text, and is a shorthand property for: text-decoration-line (required) text-decoration-color. text-decoration-style. text-decoration-thickness.

How to Strikethrough Text in Google Docs YouTube
The tag is the simplest way to create a strikethrough text in HTML. Developers will use this to mark text that is inaccurate or unimportant with a line through the center. Here's what the tag looks like in action: The tag should only be used with text that is incorrect or irrelevant.

HOW TO STRIKETHROUGH TEXT WITH HTML IN WEBPAGE YouTube
Strikethrough is a text style where a line is drawn through the text. It's commonly used to indicate deletion, changes, or completion of tasks. Strikethrough with HTML and CSS The and Tags HTML provides two tags for strikethrough: and . is used for text that is no longer accurate or relevant but not deleted.

HTML Strikethrough Learn With Interesting RealWorld Coding Exercise YouTube
Strikethrough in HTML is achieved using the `s` tag, with the `strike` tag deprecated in HTML5 for modern web development. For customized appearance, CSS can control strikethrough features like line thickness, color, and even dashed or dotted lines.

How to Strikethrough Text In Google Docs [All Possible Ways] TechPlip
The tag is used to define a strikethrough text. The element is a deprecated HTML tag and not supported in HTML5. Use , or CSS styles instead. For creating a strikethrough, you can also use the CSS text-decoration:line-through; with the